ここ最近は、デジタル置時計をせこせこ作ってます。

おうちやお店に置きたくなる!!!って一品を目指します。
ちなみに機能豊富です。
① 電源OFF/ON機能
OFF時のフェードアウトっぷりは押したくなる!!を目指してます。
右端の緑のボタンを押すと、電源OFF/ON切り替えです。
【電源OFF】

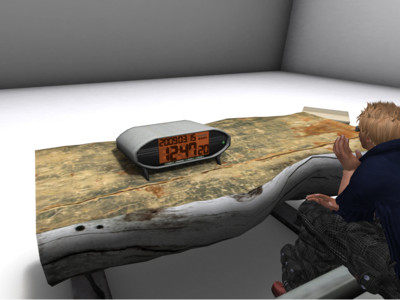
【電源ON】

② カラーチェンジ機能
chronokitといえばカラーチェンジです!!(俺だけ?思ってるの)
という事で、カラーチェンジ機能を激しく搭載。
下の4つのボタンの中の、「Color」ってのををクリックすると
カラーチェンジ機能が利用できます。
【カラーチェンジ機能】

右にあるボタン(FACE、NUMBER、BODY)で色変更したいパーツを選択です。
FACEが数字盤面、NUMBERが数字、BODYが本体です。
選んだら左のカラフルないろいろをドラッグしまくると、めろんめろん色が変わります。
次回作から取り入れようとしているカラーチェンジシステムの骨格を利用してます。
③ 時差変更機能
下の4つのボタンの中の、TimeZoneってのをクリックすると、
時差変更機能が利用できます。
【時差変更機能】

出てきた数字をぽちこって押すと、時差変更となります。
④ アラーム設定機能(これから開発)
アラーム設定する機能です。ここで超苦戦しそう。
⑤ サウンドON/OFF設定機能(これから開発)
音の有無を設定します。
一応、時報機能のON/OFFやら、どんな音を出すかってのも
設定できるようにしようかなと。
とまぁ、大きく上のような機能を備えてます。
「あぁ~~、あるある><w」って機能と、
「SLならではだね!!」って機能をうまいこと融合できたらいいなと思っております。
ちなみにプリム数は予定だと10プリムです。前後するかもですが。
ボタンがいっぱいなのになぜ!?ってところですが、
去年の夏頃に追加された新スクリプト「llDetectedTouchST」によって
制御してみました。
これ、クリックされた位置情報を取得できる関数。
皆さんいろいろな手法で取り入れているようですが、
自分はまずは初歩的なところから><w
プリム数との格闘から、位置情報との格闘へ!!!!
まだ開発中ですが、機能ナシ版がすでに本店にありますので、
見てみたい!!って方はぜひぜひ足を運んでくださいませませ。
